1/ Phần mềm Inkscape
Inkscape là một trình soạn thảo đồ họa vector nguồn mở phổ biến có thể được sử dụng với máy cắt laser và các loại máy vẽ, sử dụng biên dạng 2d khác. Là phần mềm miễn phí, nên có thể tải về và cài đặt cực kỳ dễ dàng. SmartCarve, phần mềm cắt laser của Cyborg, đang sử dụng định dạng tệp DXF để nhập đồ họa vector và Inkscape cho phép chúng tôi dễ dàng xuất các dự án SVG của mình ở định dạng DXF.
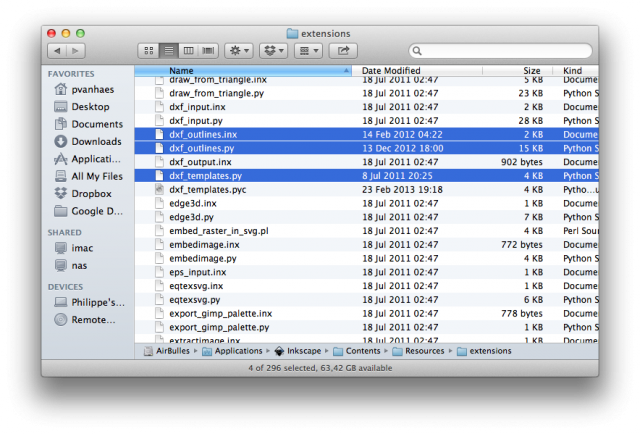
Lưu ý cho người dùng Mac: gói mới nhất có sẵn cho Mac OS X vẫn là 0.48.2. Mặc dù phiên bản này đang hoạt động rất tốt, bộ lọc xuất DXF hơi lỗi thời. Sau khi cài đặt 0.48.2, tải xuống Tarball nguồn 0.48.4 và sao chép 4 tệp sau từ cây nguồn vào gói Ứng dụng của bạn trong thư mục Nội dung / Tài nguyên / tiện ích mở rộng :
- dxf_outlines.py
- dxf_outlines.inx
- dxf_templates.py
- simpletransform.py

1.1/ Đơn vị trong Inkscape
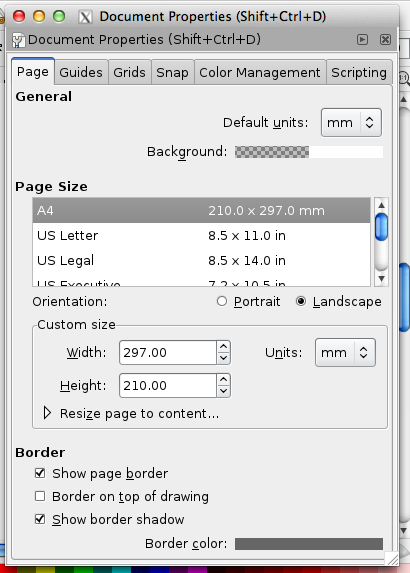
Theo mặc định, SmartCarve dự kiến các đơn vị sẽ là milimét. Đảm bảo các đơn vị vẽ của bạn trong Inkscape cũng được đặt thành milimet!
(Trên thực tế, nó có thể sẽ hoạt động với bất kỳ đơn vị nào bạn chọn, nhưng nếu kích thước của dự án cuối cùng của bạn có vấn đề và bạn chọn làm việc, ví dụ như bằng pixel, sẽ không rõ ràng để xem dự án của bạn sẽ lớn như thế nào trong thực tế)

1.2/ Chiều rộng nét
Chiều rộng nét không quan trọng như vậy, máy cắt laser sẽ luôn luôn cắt ở giữa các đường.
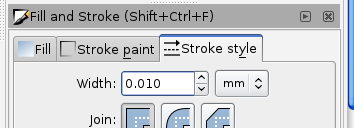
Một lần nữa nếu kích thước chính xác là quan trọng đối với bạn, hãy sử dụng chiều rộng rất nhỏ (ví dụ 0,01 mm) vì các phép đo được đưa ra bởi Inkscape luôn bao gồm cả nét!
Trong một số trường hợp, bạn có thể muốn đặt chiều rộng nét thành kerf (xem bên dưới)

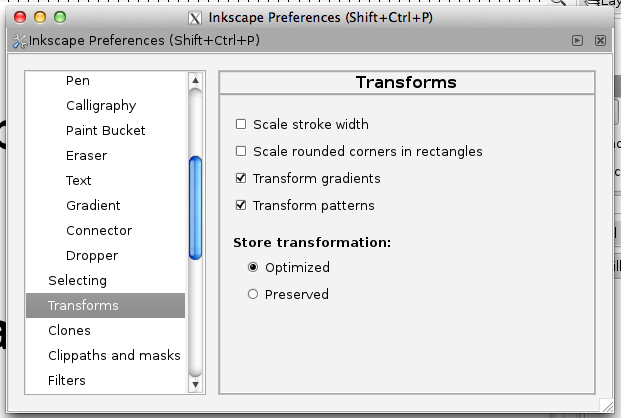
Lưu ý rằng theo mặc định Inkscape sẽ chia tỷ lệ chiều rộng nét khi bạn chia tỷ lệ các đối tượng. Thông thường chúng tôi không muốn làm điều đó và điều này có thể được thay đổi trong tab Inkscape Preferences, Transforms

1.3/ Kerf
Các kerf là chiều rộng của rãnh được tạo ra bởi laser trong khi cắt. Nó thay đổi theo vật liệu được sử dụng và độ sâu của vết cắt (khoảng 0,2 mm).
Nếu bạn cần một sự phù hợp chính xác giữa 2 đối tượng, bạn cần tính đến kerf. Như đã nói ở trên, bạn có thể hình dung kerf bằng cách đặt giá trị kerf là chiều rộng nét.

1.4/ Xuất sang SmartCarve
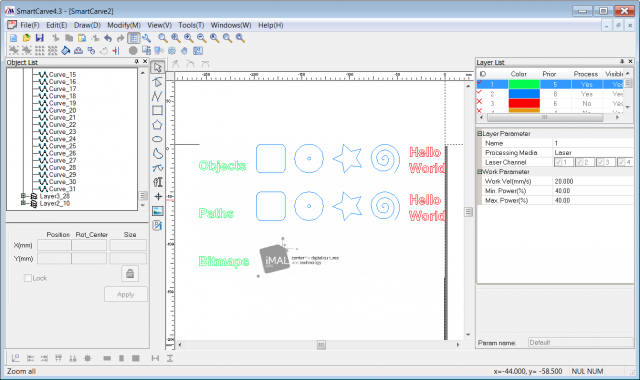
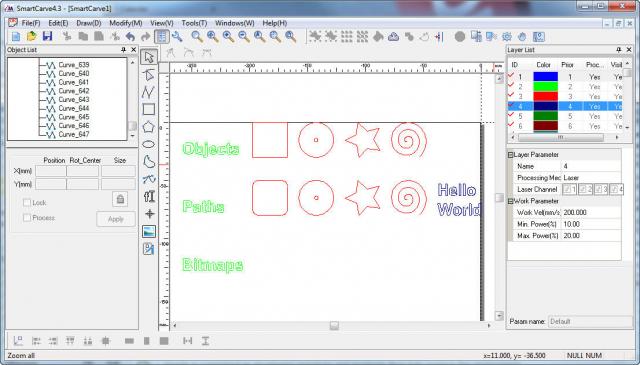
Các ví dụ dưới đây dựa trên dự án Inkscape sau:

Hàng đầu tiên chứa các Đối tượng , hàng thứ hai cùng các đối tượng được chuyển đổi thành Đường dẫn và hàng thứ ba là Bitmap . Các nhãn, hình, văn bản và bitmap ở 4 lớp khác nhau và 4 màu khác nhau.
1.5/ Sử dụng mô-đun xuất DXF
Cách đơn giản nhất để tạo tệp DXF từ Inkscape là sử dụng mô-đun xuất DXF (tôi đoán bạn đã tìm ra điều đó!). Trước khi xuất sang DXF, bạn cần đảm bảo rằng:
- Tất cả các đối tượng được chuyển đổi thành Paths (Menu Đường dẫn – Object Path)
- Tránh sử dụng ‘Nhóm’ có thể gây nhầm lẫn cho SmartCarve
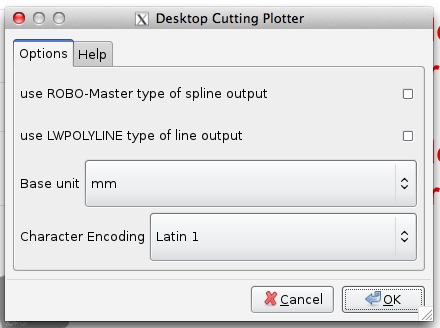
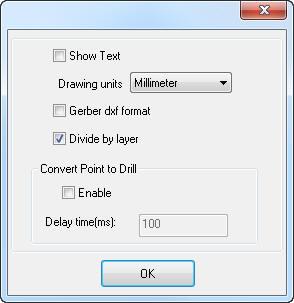
- Bỏ chọn cả hai tùy chọn ‘ sử dụng ‘ trong mô-đun xuất DXF (LWPOLYLINE sẽ không hoạt động như mong đợi),
- Đơn vị cơ sở được đặt thành milimet

Lưu ý rằng Lớp Inkscape có thể được chuyển đổi thành lớp SmartCarve khi nhập, vì vậy hãy ghi nhớ điều đó khi bạn thiết kế dự án của mình:

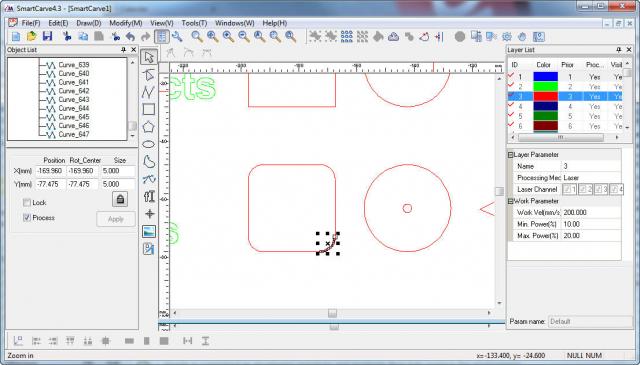
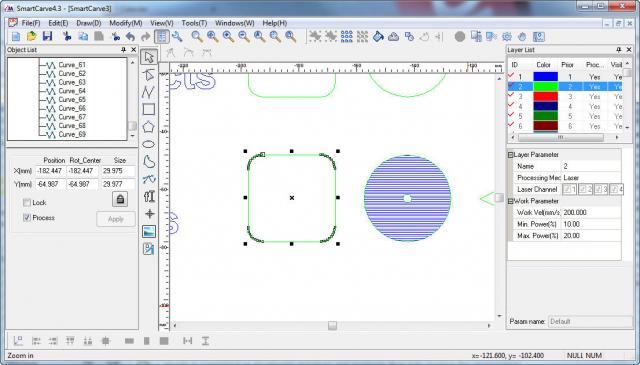
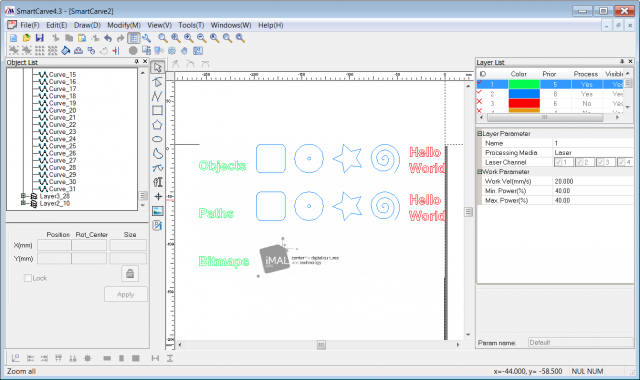
Kết quả trong SmartCarve là như mong đợi:
- Hàng đầu tiên không hiển thị đúng vì đây là các đối tượng (hình vuông không có các góc tròn và văn bản bị thiếu)
- Hàng thứ hai là chính xác – đây là những gì chúng ta cần!
- Nhóm lớp được tạo dựa trên các lớp Inkscape

Hãy cẩn thận : mặc dù cách tiếp cận này đơn giản và hoạt động rất tốt, các đường dẫn sẽ được xuất thành nhiều phần, điều đó có nghĩa là bạn sẽ không thể điền chúng vào SmartCarve.
Đây là vấn đề nếu bạn muốn khắc / cắt vì điều này đòi hỏi các đường cong kín.

Hình trên cho thấy hình vuông có nhiều đoạn cong.
Sử dụng xuất EPS
Một cách khác để tạo tệp DXF từ dự án Inkscape của bạn là xuất dưới dạng Bản ghi đóng gói (EPS) trước rồi chuyển tệp EPS sang DXF bằng pstoedit, một công cụ phần mềm miễn phí.
Ưu điểm chính của quy trình này là tất cả các Đường dẫn đã đóng sẽ vẫn đóng khi được nhập vào SmartCarve, vì vậy đây là một lựa chọn tốt khi bạn cần khắc.
Pstoedit là một công cụ dòng lệnh có sẵn rộng rãi:
- Trên Windows 32/64 bit: tải xuống từ trang web pstoedit
- Trên Linux: nó được bao gồm trong tất cả các bản phân phối phổ biến, hãy sử dụng trình quản lý gói ưa thích của bạn.
- Trên Mac OS X: sử dụng trình quản lý gói yêu thích của bạn, pstoedit nằm trong MacPorts , HomeBrew , Fink , …
Khi sử dụng cách xuất EPS, bạn không cần phải quan tâm đến chuyển đổi Object to Path, tất cả đều hoạt động!
Vì vậy, các bước là:
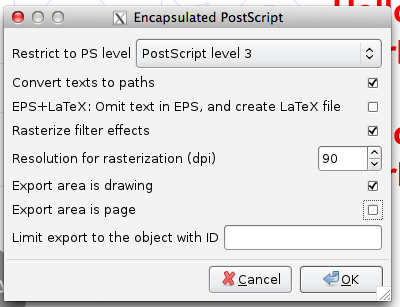
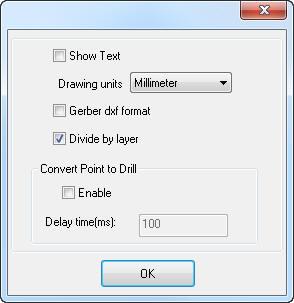
- Trong Inkscape, lưu dưới dạng Bản ghi đóng gói với các tùy chọn sau:

- Từ dòng lệnh, thực hiện chuyển đổi cuối cùng:
|
1
|
pstoedit -f "dxf: -mm" MyProject.eps MyProject.d |
Thế là xong, bạn đã sẵn sàng nhập vào SmartCarve và lần này, các đường dẫn hoàn chỉnh sẽ được giữ nguyên!
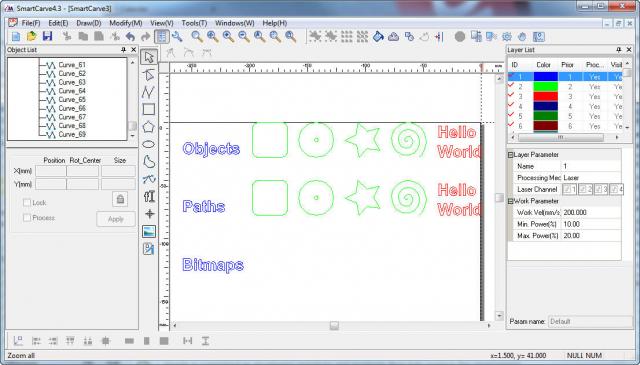
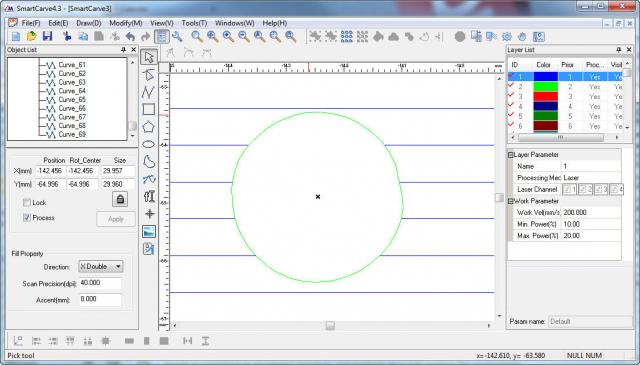
Các đối tượng bây giờ cũng được hiển thị chính xác:

Đường dẫn được đóng và có thể được điền:

Lưu ý rằng: thông tin lớp Inkscape bị mất trong quá trình này, nhưng pstoedit có thể ánh xạ màu tới các lớp trong tệp DXF. Nếu bạn chỉ định một màu khác nhau cho mỗi lớp trong Inkscape (mà tôi luôn làm), bạn sẽ tìm thấy các lớp của mình trở lại trong SmartCarve (xem bên trên). Bạn cần thêm tùy chọn ‘ -ctl ‘ trong pstoedit để bật tính năng này
|
1
|
pstoedit -f "dxf: -mm -ctl" MyProject.eps MyProject.dxf |
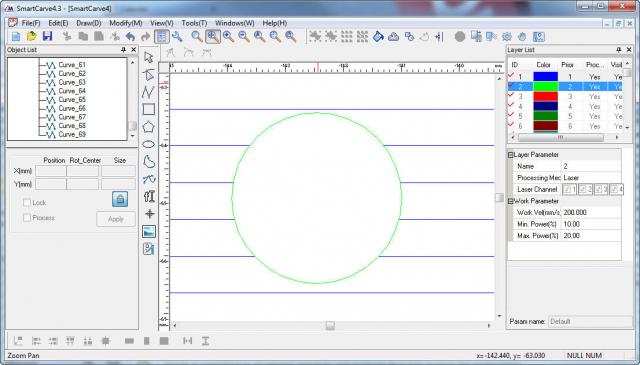
Hãy cẩn thận: khi xử lý các vật thể rất nhỏ (2-3 mm), việc chuyển đổi thành các đoạn đường trong pstoedit là không hoàn hảo – xem ví dụ sau đây với một vòng tròn đường kính 3 mm:

Nếu bạn nghĩ rằng điều đó quan trọng đối với dự án của bạn, một cách dễ dàng để cải thiện độ phân giải là tăng quy mô dự án của bạn theo pstoedit và giảm quy mô xuống sau đó trong SmartCarve (tỷ lệ 10 là đủ tốt):
|
1
|
pstoedit -xcale 10 -yscale 10 -f "dxf: -mm -ctl" MyProject.eps MyProject.dxf |
Vòng tròn tương tự sử dụng kỹ thuật này

Ngoài ra, bạn có thể chia tỷ lệ theo hệ số 1000 trong pstoedit và nhập micron trong SmartCarve, nhưng tệp DXF sẽ khá lớn:

Làm việc với bitmap
Không có phương pháp nào được mô tả ở trên đang hiển thị bitmap trong SmartCarve. Đây là hành vi bình thường vì tệp DXF sẽ chỉ mang đồ họa vector của bạn.
Nếu bạn muốn thực hiện khắc bitmap trong cùng một dự án, bạn sẽ cần xuất riêng bitmap.
Các bước sau đây sẽ đảm bảo rằng bitmap của bạn sẽ được đặt ở đúng vị trí khi được nhập vào SmartCarve:
- Đảm bảo tất cả các lớp có liên quan của bạn đều hiển thị ( cả bitmap và đồ họa vector)
- Chọn bitmap để xuất
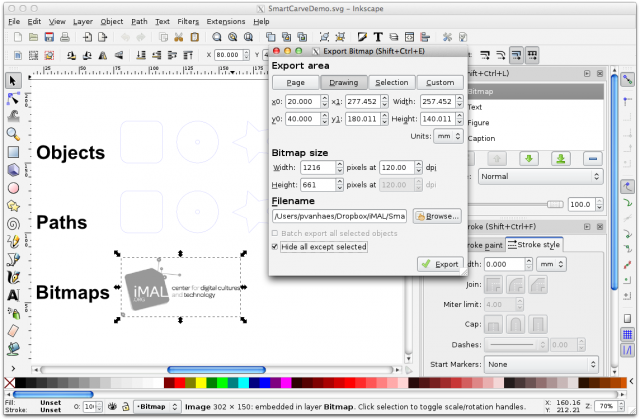
- Trong menu Xuất Bitmap

- Chọn ‘Drawing’ làm vùng Xuất (điều này sẽ đảm bảo bitmap được căn chỉnh với dự án trong SmartCarve)
- Nhập 120 dpi vào vùng Kích thước Vitmap (Kích thước tính bằng pixel sẽ được đặt tương ứng)
- Kiểm tra ‘Ẩn tất cả ngoại trừ tùy chọn đã chọn (chỉ (các) bitmap đã chọn của bạn sẽ được xuất)
Inkscape sẽ xuất bitmap dưới dạng tệp PNG , không được SmartCarve hỗ trợ; sử dụng trình chỉnh sửa ưa thích của bạn để chuyển đổi nó trong BMP , GIF , …

Lưu ý rằng
- SmartCarve thường sẽ nhập bitmap của bạn trong lớp đầu tiên hte, bạn có thể muốn di chuyển nó sau đó
- Bạn phải nâng mức độ ưu tiên của lớp bitmap để có lớp ‘bên dưới’ các lớp khác

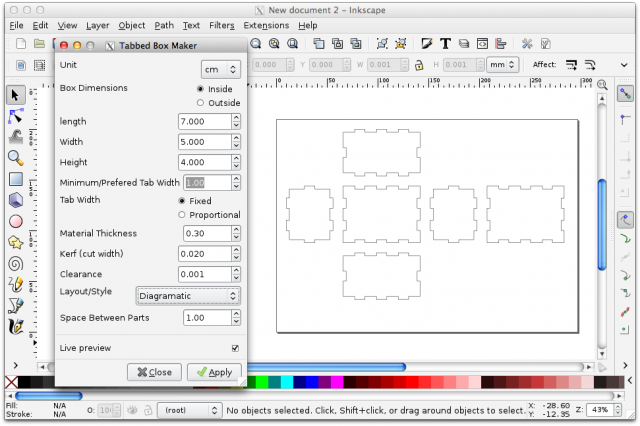
Nhà sản xuất hộp theo thẻ
Hộp phổ biến trong các dự án cắt laser. Các Tabbed Box maker phần mở rộng cho phép bạn tạo hộp mẫu trực tiếp trong Inkscape và khá toàn diện.
Văn bản Hershey
Khắc văn bản thường là một vấn đề: phông chữ được chuyển đổi thành đường dẫn (phông chữ phác thảo) không phải lúc nào cũng hiển thị đẹp và chuyển đổi chúng thành bitmap khá chậm để khắc.
Phông chữ Hershey là kiểu chữ vector đặc biệt phù hợp để khắc. Hershey Text là một phần mở rộng Inkscape mang lại phông chữ Hershey của bạn trong Inkscape!

2/ Chỉnh biên dạng hình học trên Inkscape
Khi tạo thiết kế cắt laser, bạn phải loại bỏ các khu vực cắt đứt hoàn toàn, và điều này cũng có thể xử lý thông qua các đường vector đơn giản, nhưng lại mất thời gian, thông qua bài viết này bạn sẽ hiểu cách thêm bớt hình học để cho file cắt của bạn không bị đứt rời mà liền mạch. Cũng như tạo thêm các hình học đa dạng mà bạn mong muốn một cách đơn giản
Tin vui là thật đơn giản để tạo các hình dạng phức tạp trong Inkscape bằng cách sử dụng một bộ lệnh trong menu Đường dẫn sẽ giúp quá trình tạo thiết kế cắt laser của bạn dễ dàng hơn nhiều. Dưới đây là hướng dẫn sử dụng hai trong số các lệnh này và chúng tôi khuyên bạn nên thử nghiệm với phần còn lại.
2.1/ Sử dụng Inkscape’s Path > Differrent
1. Vẽ một hình lớn ban đầu, cung cấp cạnh ngoài của hình cuối cùng mà bạn muốn tạo

2. Vẽ hình thứ hai, với vùng bạn muốn xóa khỏi hình đầu tiên chồng lên nhau

3. Chọn cả hai hình học

4. Sử dụng lệnh Path> Difference

5. Voila! Hình dạng thứ hai đã bị xóa khỏi hình đầu tiên – tạo ra một nhân vật trò chơi video thập niên 80

2.2/ Sử dụng Inkscape’s Path> Lệnh Union
1. Tạo nhiều hơn một hình dạng trên mẫu của bạn mà bạn muốn kết hợp – tất cả đều có cùng một nét / nét

2. Điều chỉnh vị trí của từng hình dạng này sao cho chúng trùng nhau

3. Chọn tất cả các hình dạng

4. Sử dụng lệnh Path> Union

5. Voila! Tất cả các hình dạng của bạn hiện đã được kết hợp thành một phần duy nhất để cắt ra

Loạt công cụ này là vô giá để tạo ra các thiết kế phức tạp để cắt laser và bạn có thể sử dụng chúng trong toàn bộ các kết hợp. Chúng tôi khuyên bạn nên chơi với từng người trong số họ và tìm hiểu cách họ có thể giúp với những gì bạn muốn thực hiện.
Thông qua ví dụ này, bạn có thể tự thực tập thêm các hình dạng khác, cũng như các công cụ kết hợp đối tượng có trên phần mềm.
3/ Kiểm tra nét đứt bằng Inkscape
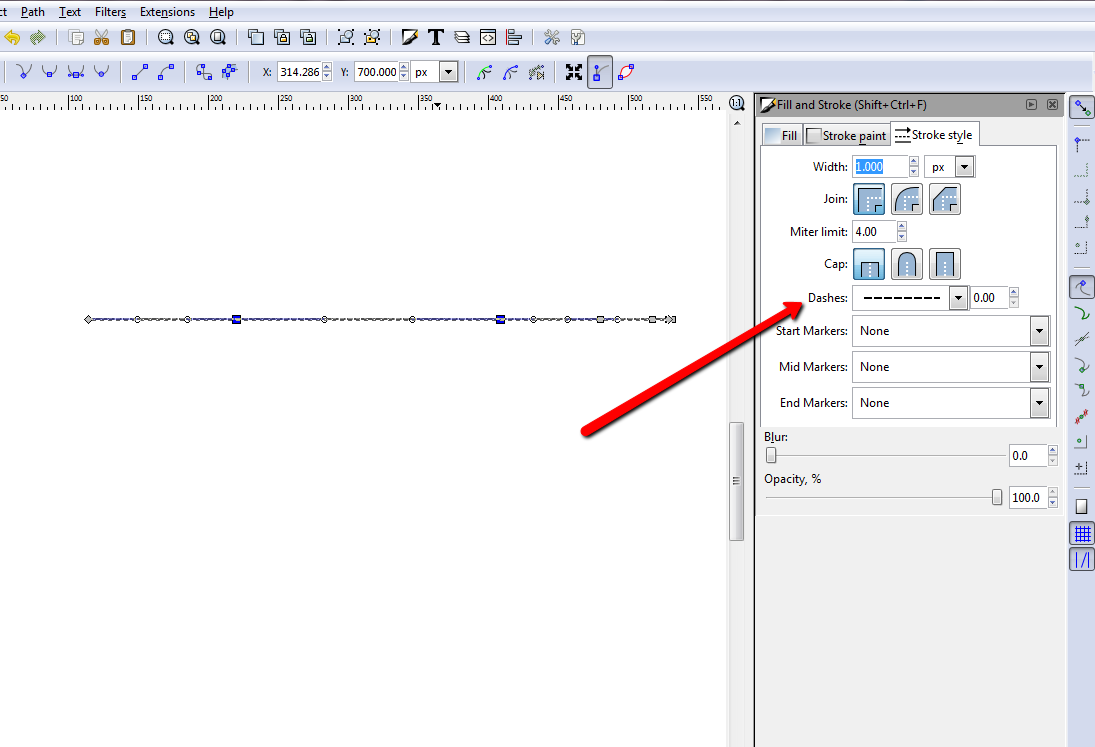
Như với Illustrator, dấu gạch ngang cũng chỉ xuất hiện khi được chọn làm cài đặt nét trong Inkscape, do đó, có một vài bước cần thực hiện để chuyển sang trạng thái sẵn sàng để cắt laser chính xác
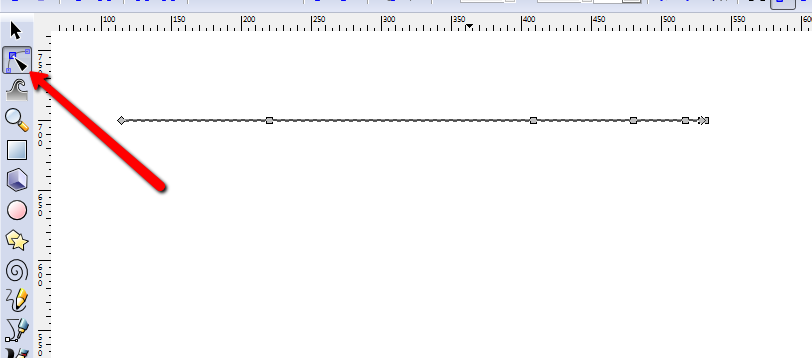
Vẽ một đường trong Inkscape bằng cách sử dụng Stroke Style ‘dashes’ appearance.

Nhấp vào “edit paths by nodes” bằng công cụ mũi tên đen của nút và bội đen đường kẻ.

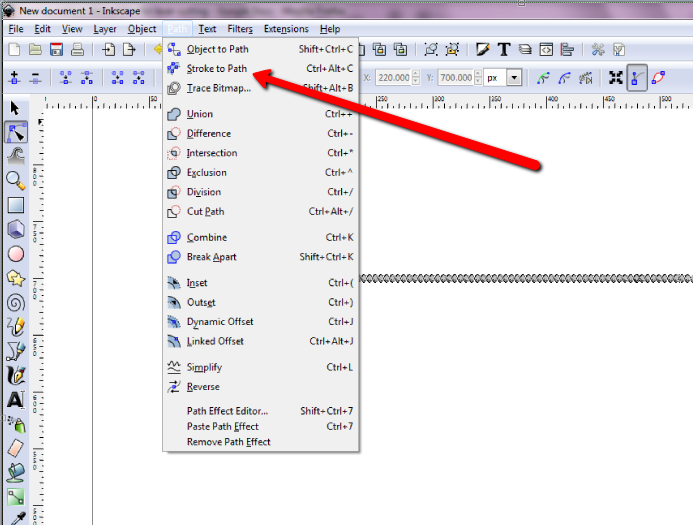
Sau đó bấm vào Path> Stroke to Path, biến đổi dòng thành một chuỗi các đường dẫn riêng lẻ.

- Sử dụng lại ‘edit paths by nodes’ bằng công cụ mũi tên đen của các nút để bội đen toàn bộ đường đứt nét.
- Nhấp vào Object> Fill and Stroke và đảm bảo rằng đường kính của dòng được đặt thành 0,01mm. Tại thời điểm này, bạn cần chỉnh Stroke Paint of Fill thành màu khắc hoặc cắt mong muốn.