Trong Hướng dẫn Arduino này, chúng ta sẽ tìm hiểu cách tạo các ứng dụng Android để kiểm soát Arduino bằng ứng dụng trực tuyến MIT App Inventor. Bạn có thể xem video sau hoặc đọc hướng dẫn dưới đây.
Tổng quan
Đối với hướng dẫn này, chúng tôi có hai ví dụ. Ví dụ đầu tiên là điều khiển một đèn LED đơn giản và cái thứ hai là điều khiển động cơ bước sử dụng điện thoại thông minh.
Code Arduino
Dưới đây là tổng quan nhanh về code. Thông qua cổng nối tiếp, nhận được dữ liệu đến từ điện thoại và lưu trữ nó trong biến ‘trạng thái’. Nếu nhận được ký tự ‘0’ được gửi từ điện thoại khi nhấn nút ‘LED: TẮT’, chúng tôi sẽ tắt đèn LED và gửi lại cho điện thoại String Đèn LED: TẮT. Mặt khác, nếu chúng tôi nhận được ký tự ‘1’, chúng tôi sẽ bật đèn LED và gửi lại String Đèn LED: ON.
#define ledPin 7
int state = 0;
void setup() {
pinMode(ledPin, OUTPUT);
digitalWrite(ledPin, LOW);
Serial.begin(38400); // Default communication rate of the Bluetooth module
}
void loop() {
if(Serial.available() > 0){ // Checks whether data is comming from the serial port
state = Serial.read(); // Reads the data from the serial port
}
if (state == '0') {
digitalWrite(ledPin, LOW); // Turn LED OFF
Serial.println("LED: OFF"); // Send back, to the phone, the String "LED: ON"
state = 0;
}
else if (state == '1') {
digitalWrite(ledPin, HIGH);
Serial.println("LED: ON");;
state = 0;
}
}
Vì vậy, bây giờ chúng ta cần xây dựng ứng dụng Android tùy chỉnh của mình, nó sẽ gửi các ký tự ‘0’ và ‘1’ khi nhấn một nút cụ thể, cũng như, nhận các Chuỗi đến từ Arduino.
Nhà phát minh ứng dụng MIT
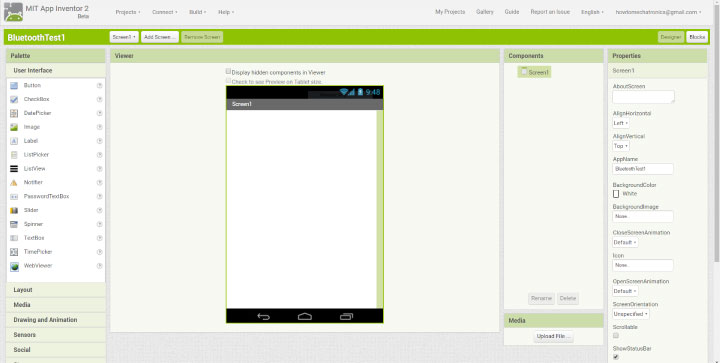
Từ trang web MIT App Inventor, cần đăng nhập vào ứng dụng xây dựng trực tuyến bằng cách nhấp vào nút Tạo ứng dụng! Để đăng nhập, cần phải có tài khoản Gmail. Khi đã đăng nhập, bạn có thể tạo dự án đầu tiên của mình. Đây là cửa sổ thiết kế và bây giờ chúng ta có thể bắt đầu xây dựng ứng dụng của mình.

Cửa sổ thiết kế ứng dụng MIT
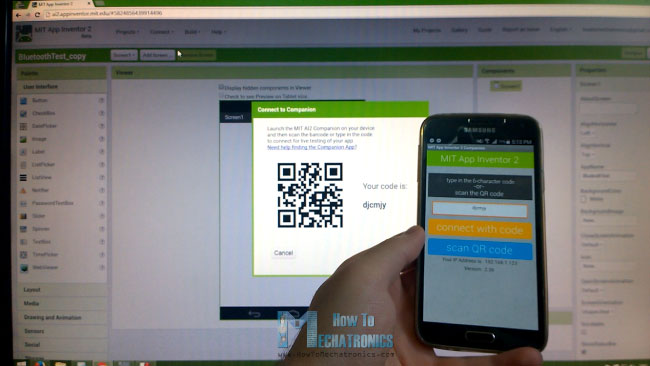
Nhưng trước khi làm điều đó, chúng ta cần kết nối điện thoại của mình với dự án này để có thể xem ứng dụng đang hình thành trực tiếp trên điện thoại của chúng ta trong thời gian thực như thế nào. Để thực hiện điều đó trước tiên, phải tải xuống ứng dụng MIT AI2 Companion từ Play Store và cài đặt nó trên điện thoại. Sau đó, từ menu Connect từ trình chỉnh sửa trực tuyến, chọn AI Companion và mã vạch sẽ xuất hiện, sau đó chỉ cần quét hoặc chèn mã vào ứng dụng điện thoại và kết nối giữa trình chỉnh sửa trực tuyến và ứng dụng điện thoại sẽ được thiết lập.

Phát triển ứng dụng Mit và kết nối điện thoại
Bây giờ, ví dụ, nếu chúng ta chèn một nút trong màn hình của trình chỉnh sửa trực tuyến, nút này cũng sẽ xuất hiện trên điện thoại. Tương tự như vậy, nếu bạn không muốn sử dụng điện thoại của mình trong khi xây dựng ứng dụng, bạn có thể cài đặt Trình giả lập Android trên máy tính và sử dụng theo cách tương tự. Bạn có thể tìm thêm chi tiết cách thiết lập Trình mô phỏng trên trang web của họ.
Xây dựng ứng dụng – Ví dụ 1
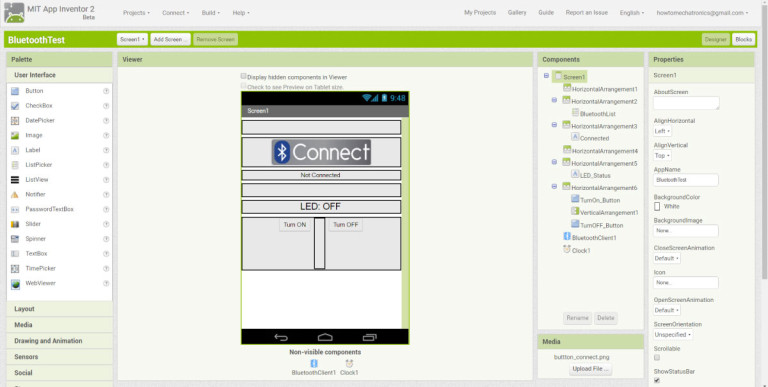
Bây giờ bạn đã sẵn sàng để xây dựng ví dụ đầu tiên. Chúng ta sẽ bắt đầu với bố cục của chương trình. Đầu tiên, chúng ta sẽ thêm một số tính năng ngang từ bảng bố trí và đặt các thuộc tính của chúng như chiều cao, chiều rộng và căn chỉnh để phù hợp với giao diện mong muốn của chương trình. Sau đó, từ Bảng màu UserInterface, chúng ta sẽ thêm ListPicker và đính kèm hình ảnh vào đó. ListPicker sẽ được sử dụng để chọn thiết bị Bluetooth mà điện thoại của chúng tôi sẽ kết nối.

Xây dựng ứng dụng Android – Ví dụ 01
Tiếp theo, thêm một tính năng ngang khác, trong đó đặt tên cho nó. Nhãn này sẽ cho biết điện thoại có được kết nối hay không với mô-đun Bluetooth và đó là lý do tại sao chúng ta sẽ đặt tên ban đầu của nhãn này thành Không được kết nối. Nhãn tiếp theo sẽ được sử dụng để hiển thị trạng thái của đèn LED, cho dù đã tắt hay bật. Trạng thái ban đầu sẽ là LED: OFF. Tiếp theo, thêm hai nút, ‘Bật’ và ‘Tắt’ để điều khiển đèn LED. Tại thời điểm này, tốt hơn là đổi tên các thành phần để chúng ta có thể dễ dàng nhận ra và sử dụng chúng hơn trong trình chỉnh sửa Blocks sau này. Những gì còn lại bây giờ là thêm BluetoothClient, một thành phần không nhìn thấy cũng như đồng hồ sẽ được sử dụng để chỉ báo thời gian thực về trạng thái kết nối.
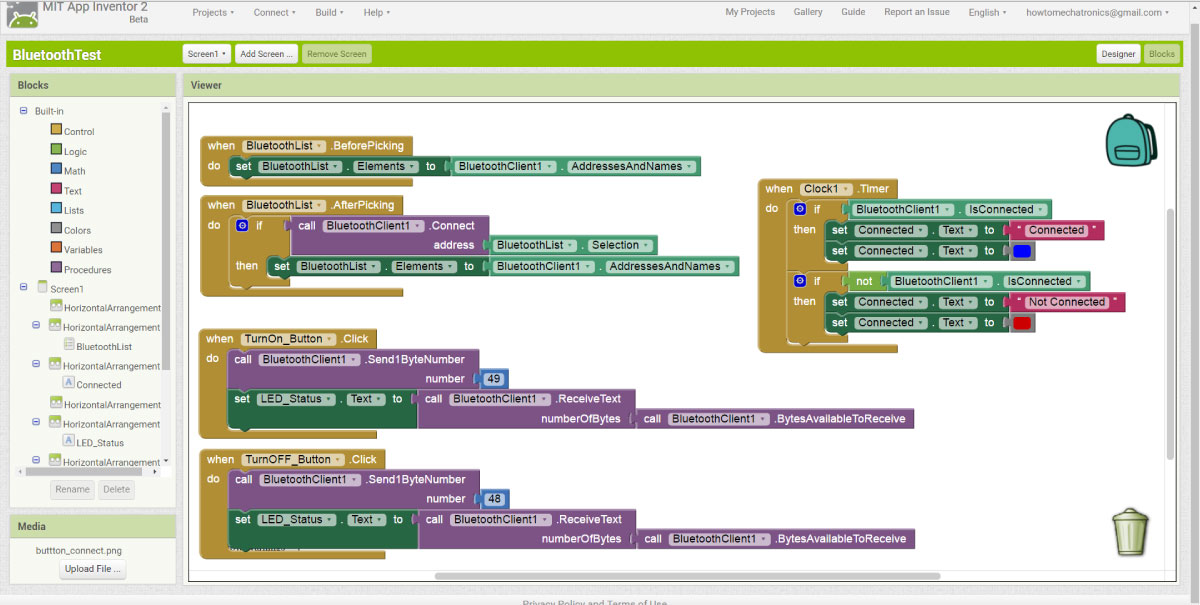
Trình chỉnh sửa khối
Bây giờ trong trình chỉnh sửa Blocks, chúng ta đã sẵn sàng hoàn thiện cho chương trình của mình. Từ phía bên trái, chúng ta có tất cả các khối và chức năng liên quan đến các thành phần được thêm vào trước đó.

Khối ứng dụng Android – Ví dụ 01
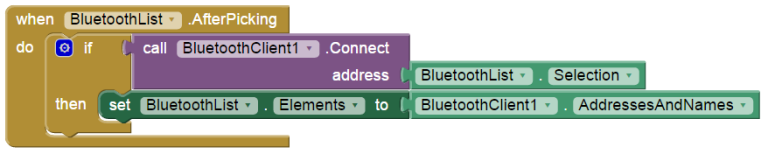
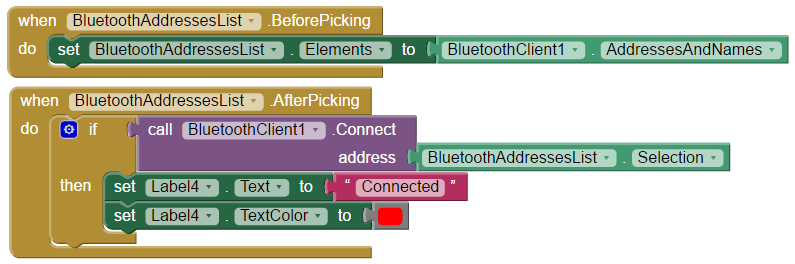
Chúng ta sẽ bắt đầu với Danh sách BluetoothList ListPicker. Từ đó trước tiên, chúng ta sẽ thêm khối ‘BeforePicking’ và đính kèm với khối ‘thiết lập các thành phần Bluetooth’. Sau đó, từ các khối BluetoothClient, thêm khối ‘ BluetoothClient AddressesAndNames’. Khối này sẽ thiết lập một danh sách các thiết bị Bluetooth đã được kết nối với điện thoại để khi nhấp vào nút ListPicker, nút kết nối, danh sách tất cả các thiết bị được ghép nối sẽ hiển thị.

Tiếp theo, chúng ta phải đặt những gì sẽ xảy ra sau khi chúng ta sẽ chọn hoặc chọn mô-đun Bluetooth cụ thể của mình. Từ khối BluetoothClient, thêm khối ‘call BluetoothClient .Connect address’. và thêm khối BluetoothList Selection’ vào đó, có nghĩa là điện thoại sẽ kết nối với địa chỉ Bluetooth đã chọn trước đó.

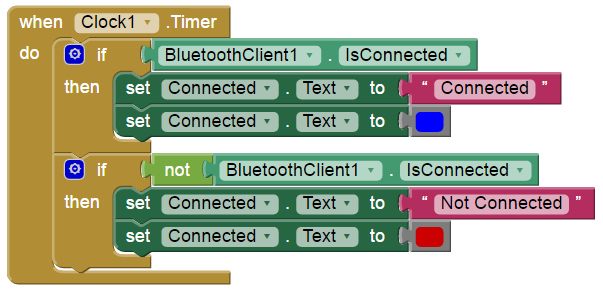
Tiếp theo từ các khối Đồng hồ, chúng tôi sẽ thêm khối “.Timer “. Trong khối này, chúng ta sẽ đưa ra dấu hiệu thời gian thực cho dù điện thoại có được kết nối hay không với mô-đun Bluetooth bằng cách sử dụng khối “set Text” có tên là “Connected”.

Khối đồng hồ
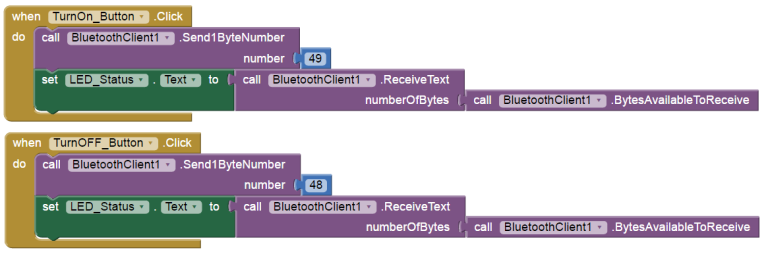
Tiếp theo chúng ta cần cung cấp cho cuộc sống cho hai nút. Vì vậy, khi nhấp vào nút TurnOn_Button, chúng tôi sẽ sử dụng chức năng máy khách Bluetooth, Send Send1ByteNumber, để gửi một số đến mô-đun Bluetooth Arduino. Trong trường hợp của chúng tôi, đó là số 49 tương ứng với ký tự ‘1’ theo bảng ASCII và nó sẽ bật đèn LED. Ngay sau đó, chúng tôi sẽ sử dụng chức năng BluetoothClient của Bluetooth GetText để nhận Chuỗi đến được gửi lại từ Arduino tới điện thoại. Chuỗi này được đặt thành Nhãn LED LED_Status.

Khối nút
Quy trình tương tự cũng diễn ra đối với “TurnOff_Button”, trong đó số gửi sẽ được thay đổi thành 48 tương ứng với ký tự ‘0’. Những gì còn lại bây giờ là tải xuống và cài đặt chương trình trên điện thoại. Chúng ta có thể tải từ menu của “Build” bằng cách lưu nó vào máy tính và sau đó chuyển vào điện thoại hoặc quét mã QR để tải xuống chương trình trực tuyến.
Đây là tệp tải xuống của dự án MIT App Inventor ở trên:
Ví dụ điều khiển động cơ bước
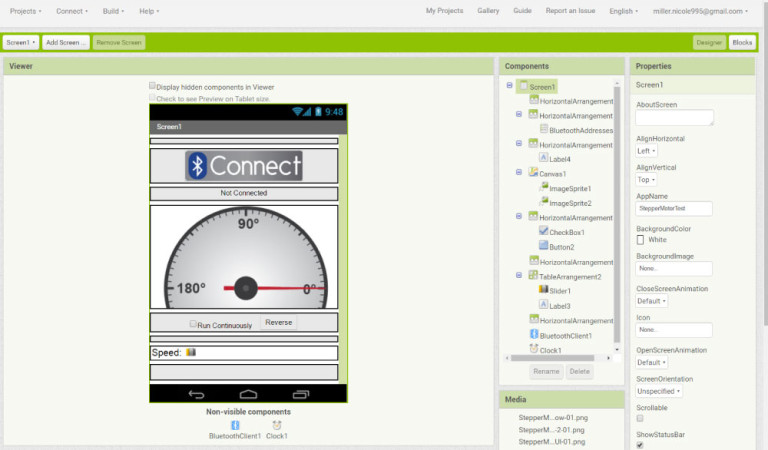
Bây giờ hãy xem ví dụ thứ hai, điều khiển động cơ bước. Ở đầu màn hình, chúng ta có các thành phần tương tự cho kết nối Bluetooth như ví dụ trước. Tiếp theo chúng ta có một thành phần Canvas được sử dụng để vẽ và chèn hình ảnh. Tôi đã chèn hai hình ảnh trước đây tôi đã vẽ. Cái đầu tiên là hình ảnh của một thước đo sẽ được cố định tại chỗ và cái thứ hai là hình ảnh của một con trỏ sẽ quay. Tiếp theo, chúng ta có nút Kiểm tra để chuyển đổi giữa Chế độ thủ công và Tự động hoặc chế độ chạy liên tục và một nút để thay đổi hướng xoay. Chúng ta còn có một thanh trượt để thay đổi tốc độ quay của động cơ bước.
Dưới đây là các khối và code Arduino đằng sau ví dụ này. Trong trình chỉnh sửa Blocks một lần nữa, chúng ta có các khối tương tự cho kết nối Bluetooth như ví dụ trước.

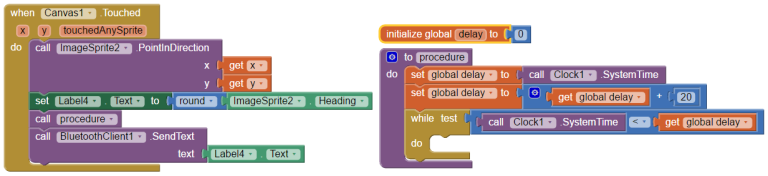
Ví dụ điều khiển động cơ bước Khối 01
Bây giờ để xoay con trỏ, chúng tôi sử dụng chức năng “.PointInDirection”, trong đó xoay con trỏ từ vị trí 0 ° theo trục X và Y nơi Canvas đã được chạm vào. Đồng thời, đặt tiêu đề ImageSprite thành tên con trỏ. Sau đó, gọi thủ tục tùy chỉnh được thực hiện hoặc chức năng delay 10m giây.

Cuối cùng, gửi giá trị tiêu đề dưới dạng Văn bản tới Arduino bằng chức năng Bluetooth SendText của Bluetooth. Giá trị này sẽ được chấp nhận bởi Arduino và nó sẽ xoay động cơ bước tương ứng.

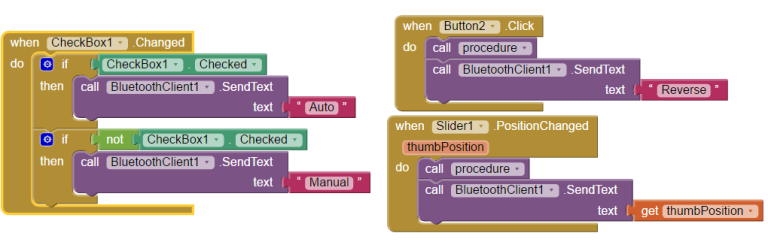
Tiếp theo là khối CheckBox. Nếu CheckBox được kiểm tra, chúng tôi sẽ gửi văn bản (Auto Auto) đến Arduino để kích hoạt động cơ bước để xoay liên tục. Mặc dù đang ở chế độ này nếu nhấn nút Reverse, chúng ta sẽ gửi văn bản Nghịch đảo Reverse tới Arduino để thay đổi hướng quay của động cơ. Ngoài ra, trong khi ở chế độ này, chúng ta có thể thay đổi tốc độ quay. Nếu chúng ta thay đổi vị trí của thanh trượt, giá trị hiện tại của vị trí thanh trượt sẽ được gửi đến Arduino, nó sẽ thay đổi tốc độ quay của động cơ bước. Nếu chúng ta bỏ chọn CheckBox, chúng tôi sẽ quay lại chế độ thủ công.

Đây là tệp tải xuống của dự án MIT App Inventor ở trên, cũng như hai hình ảnh được sử dụng trong dự án:
Dịch từ: https://howtomechatronics.com/tutorials/arduino/how-to-build-custom-android-app-for-your-arduino-project-using-mit-app-inventor/
Đây là code Arduino của ví dụ thứ hai:
// Defining variables
const int stepPin = 7;
const int dirPin = 6;
String state = "";
int currentHeading=0;
int currentAngle=0;
int lastAngle=0;
int angle=0;
int rotate=0;
int runContinuously=0;
String mode = "Manual";
boolean dirRotation = HIGH;
int rotSpeed = 1500;
void setup() {
// Sets the two pins as Outputs
pinMode(stepPin,OUTPUT);
pinMode(dirPin,OUTPUT);
Serial.begin(38400); // Default communication rate of the Bluetooth module
}
void loop() {
delayMicroseconds(1);
if(Serial.available() > 0){ // Checks whether data is comming from the serial port
state = Serial.readString(); // Reads the data from the serial port
}
// When Auto Button is pressed
if (mode == "Auto") {
if (state == "Reverse") {
delay(10);
if (dirRotation == HIGH) {
dirRotation = LOW;
}
else {
dirRotation = HIGH;
}
digitalWrite(dirPin,dirRotation);
delay(10);
state = "";
}
rotSpeed = state.toInt();
if (rotSpeed >= 300 && rotSpeed <= 3000) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(rotSpeed);
digitalWrite(stepPin,LOW);
delayMicroseconds(rotSpeed);
}
else {
digitalWrite(stepPin,HIGH);
delayMicroseconds(1500);
digitalWrite(stepPin,LOW);
delayMicroseconds(1500);
}
if (state == "Manual"){
mode = state;
}
}
// When Program is in Manual mode
else if (mode == "Manual"){
currentHeading = state.toInt();
//Serial.println(angle);
//Serial.println(state);
if (currentHeading < 0 ){
currentHeading = 360+currentHeading;
}
currentAngle = map(currentHeading,0,359,0,200);
digitalWrite(dirPin,HIGH); // Enables the motor to move in a particular direction
// Makes 200 pulses for making one full cycle rotation
if (currentAngle != lastAngle){
if(currentAngle > lastAngle){
rotate = currentAngle - lastAngle;
for(int x = 0; x < rotate; x++) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(500);
digitalWrite(stepPin,LOW);
delayMicroseconds(500);
}
}
if(currentAngle < lastAngle){
rotate = lastAngle - currentAngle;
digitalWrite(dirPin,LOW); //Changes the rotations direction
for(int x = 0; x < rotate; x++) {
digitalWrite(stepPin,HIGH);
delayMicroseconds(500);
digitalWrite(stepPin,LOW);
delayMicroseconds(500);
}
}
}
lastAngle = currentAngle;
if (state == "Auto"){
mode = state;
}
}
}

làm thế nào để từ arduino gửi lên appinventor giá trị trả về là kiểu int ạ